Slider
No accessibility annotations are needed for sliders, but keep these considerations in mind if you are modifying Carbon or creating a custom component.
What Carbon provides
Carbon bakes keyboard operation into its components, improving the experience of blind users and others who operate via the keyboard. Carbon incorporates many other accessibility considerations, some of which are described below.
Keyboard interactions
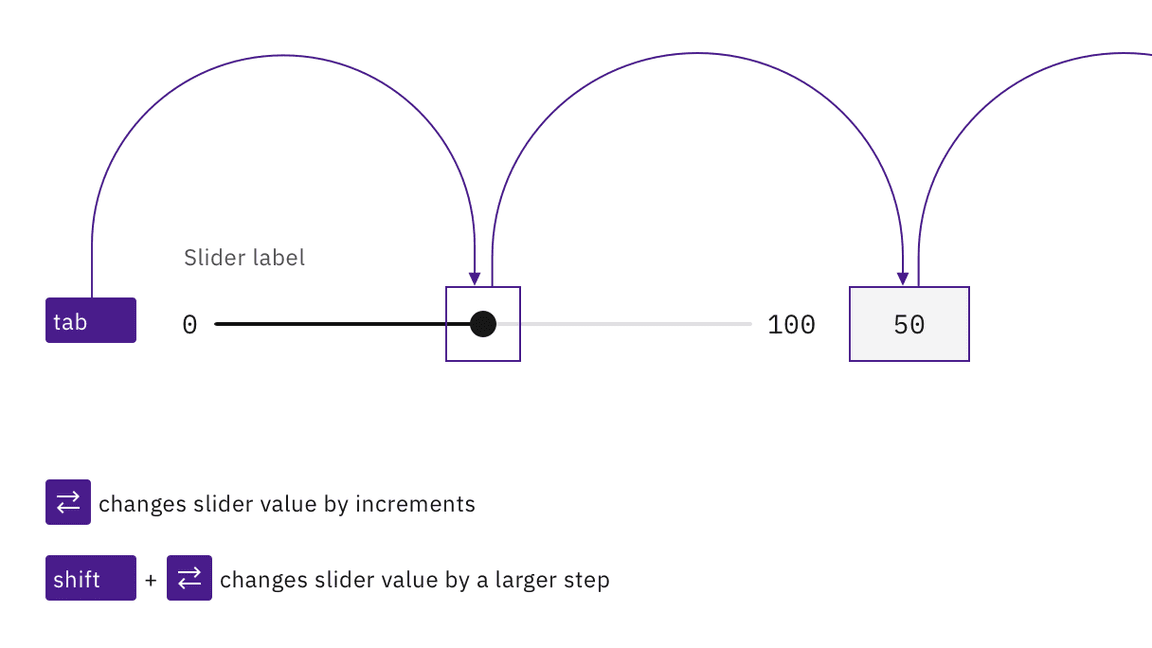
Tab order goes from slider to text input. Arrow keys are used to change the slider value. Shift+arrow changes the slider value by a larger increment (such as by 10 instead of 1). Users can also directly enter a value in the input.

Both the slider and input are in the tab order and keyboard operable.
Labeling and updates

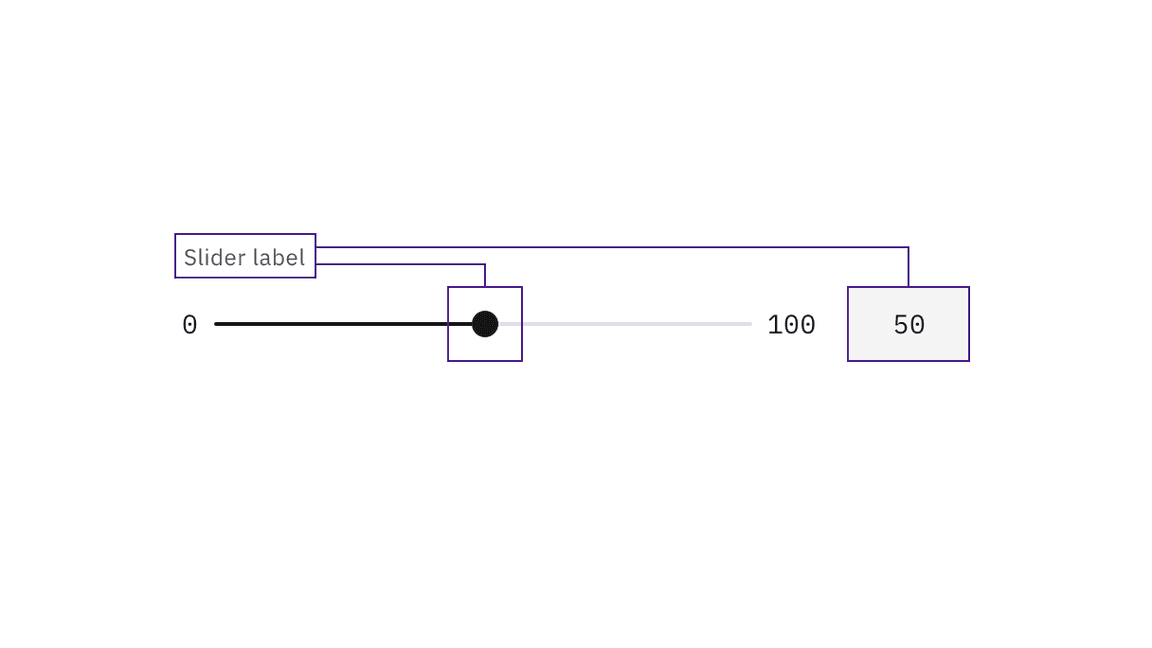
The slider label is programmatically associated with both the slider and input.

The input value and slider position are in sync. An update to either causes the other to update.
Development considerations
Keep these considerations in mind if you are modifying Carbon or creating a custom component:
- The
stepvalue determines the change increment when moving the slider, either by pointer or keyboard. A value of"1"is recommended. - The
stepMultiplierdetermines the value change when the keyboard is used to alter the slider by pressingShift+ Arrow key. A tenth of the total range is recommended as a value, such as"10"in a 0-100 slider. - See the ARIA authoring practices for more considerations.